EXPERIENCE

올해 초, Jekyll의 기본 테마와 Github page를 이용해 블로그를 처음 시작했었다. 기본 테마는 블로그에 글을 포스팅하는 데는 문제가 없었지만, 태그나 카테고리와 같은 기능은 지원하지 않았기에 직접 원하는 기능들을 추가할 수밖에 없었다.
블로그에 원하는 페이지를 붙이는 과정에서 Liquid Language와 SCSS의 사용법을 자연스럽게 익힐 수 있었고, 내가 원했던 모든 기능을 지원하는 Jekyll Theme를 만들어 다른 사람들과 나누고 싶어졌다.
블로그에 원하는 페이지를 붙이는 과정에서 Liquid Language와 SCSS의 사용법을 자연스럽게 익힐 수 있었고, 내가 원했던 모든 기능을 지원하는 Jekyll Theme를 만들어 다른 사람들과 나누고 싶어졌다.
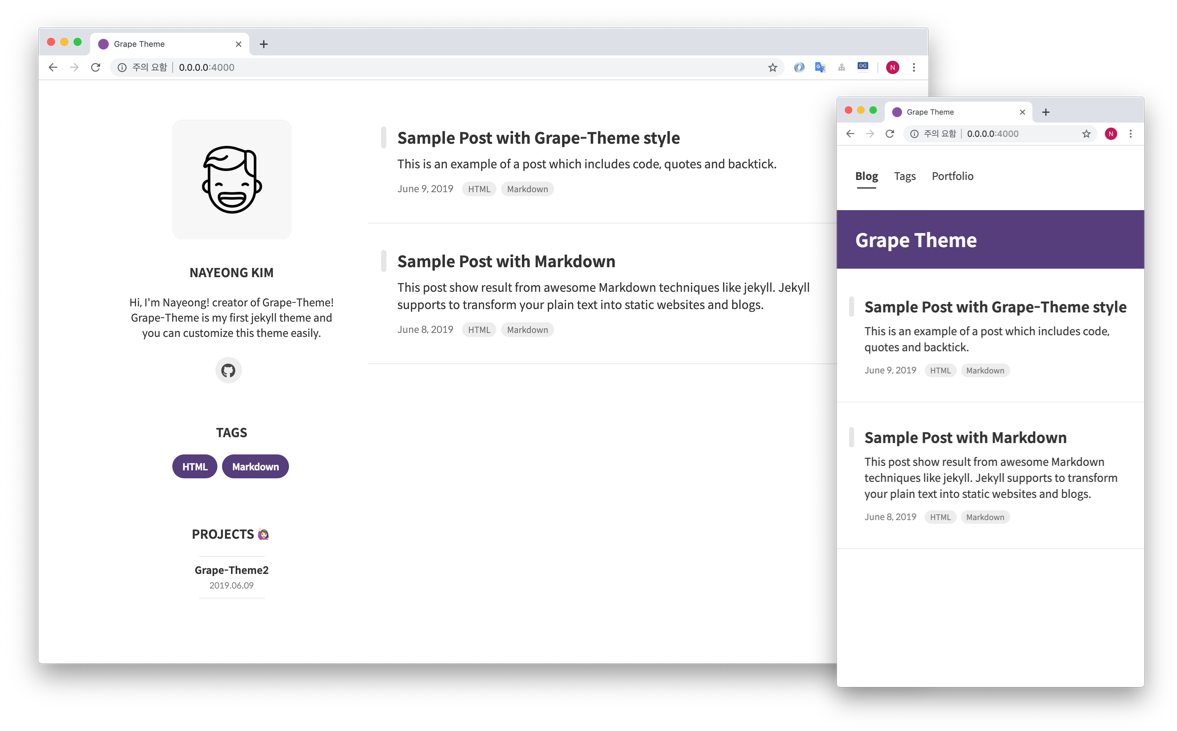
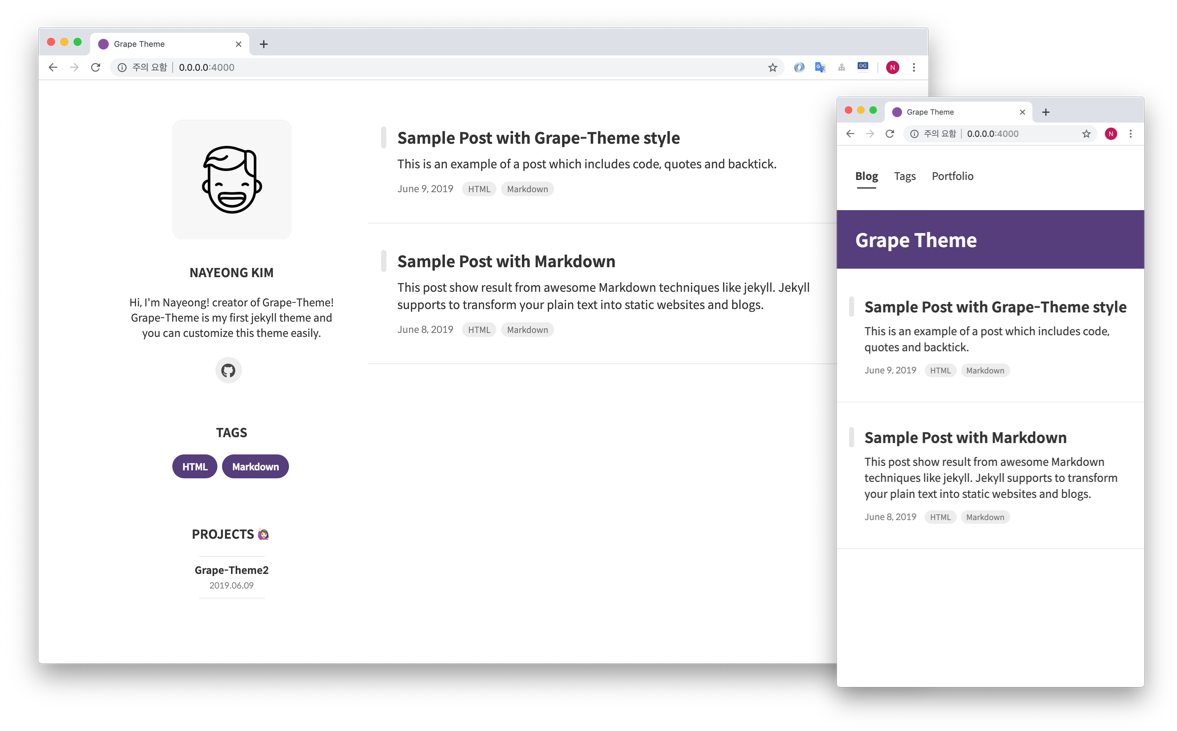
1. 블로그 첫 화면 구성

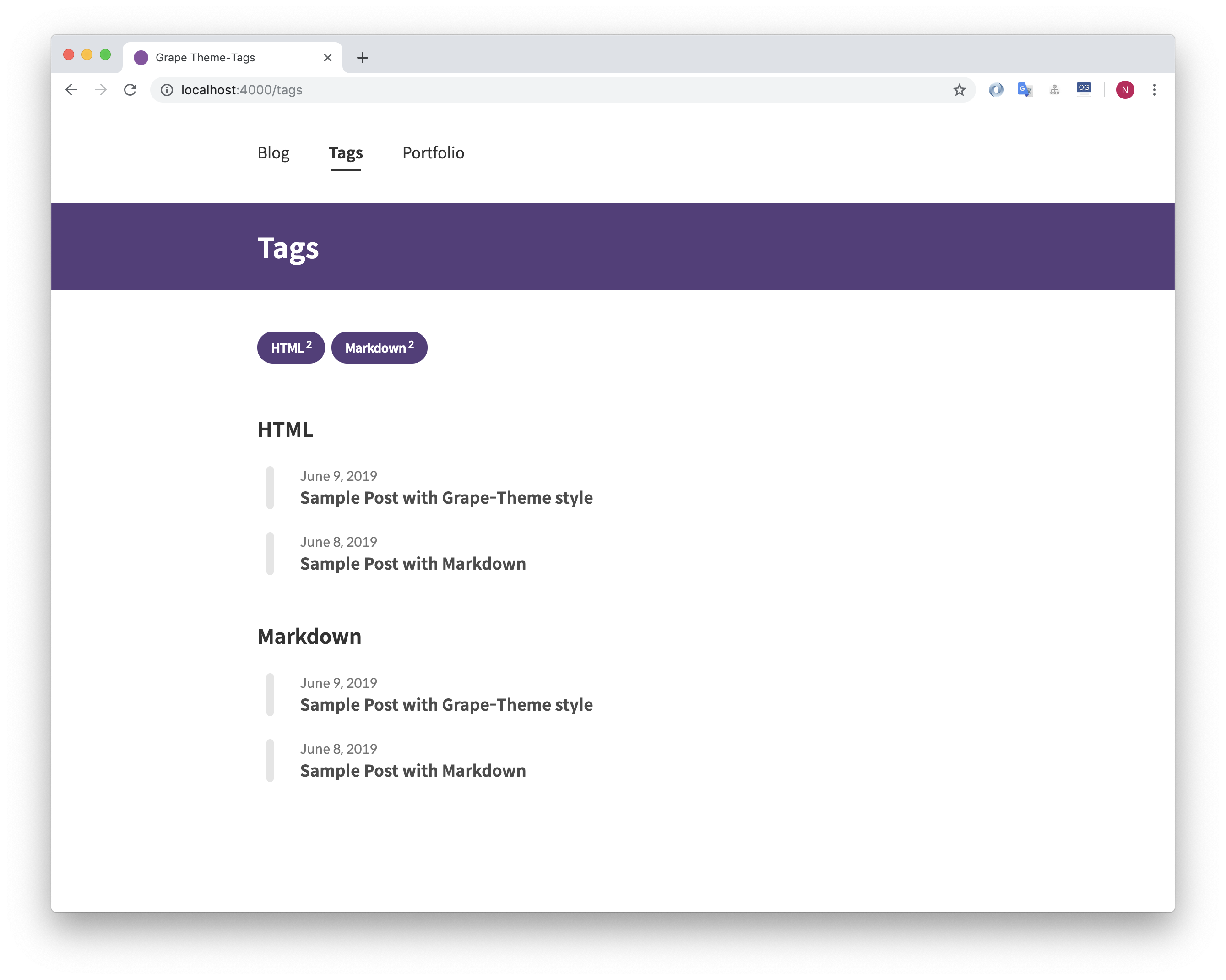
2. 태그 페이지

3. 남은 개발 과제